SwiftUI is a UI framework for iOS that is both powerful and easy to use. It has been used in several apps, including the popular Tinder app. However, it does not support LNPopupController, which is an open source library that can be used with any UI framework. This article discusses how to make your SwiftUI-based app work with LNPopupController by using a custom controller.
The SwiftEntryKit is a SwiftUI-friendly API for the LNPopupController framework. It provides a way to create a popup in an app that will be dismissed when the user taps outside of it, or dismisses itself when the user clicks on another view in your app.
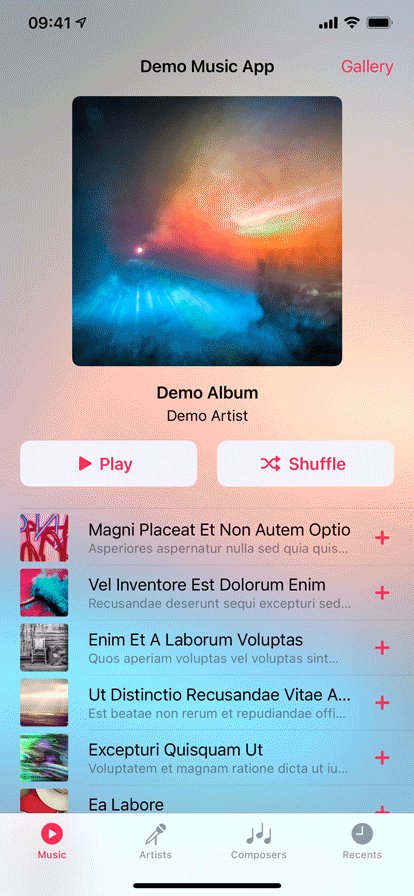
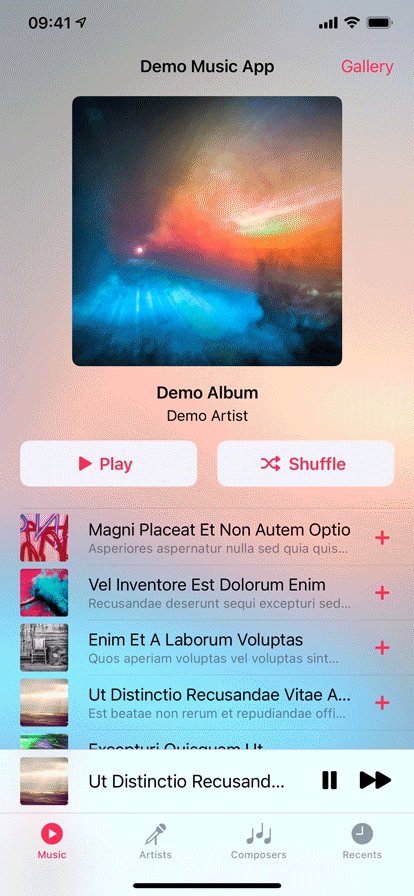
LNPopupUI is a SwiftUI library that allows you to display views as popups, similar to how the Apple Music and Podcasts applications do.
This is a SwiftUI wrapper for my LNPopupController framework, which has been modified for use with SwiftUI.
A video of the contemporary popup appearance and feel can be seen here, as well as a video of the old popup look and feel.
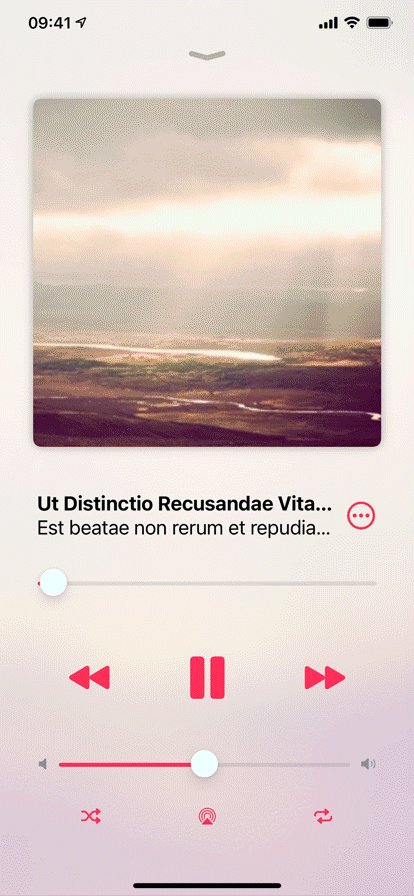
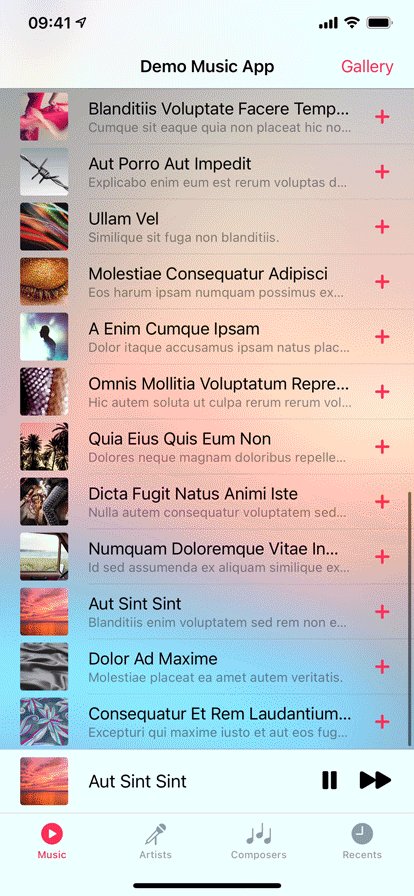
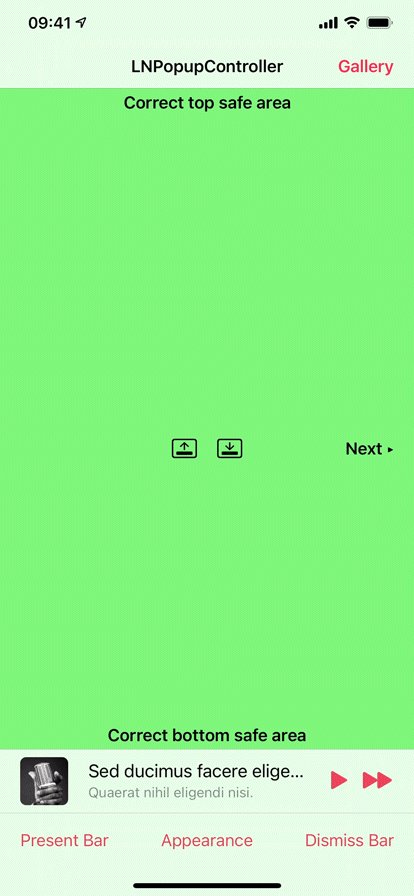
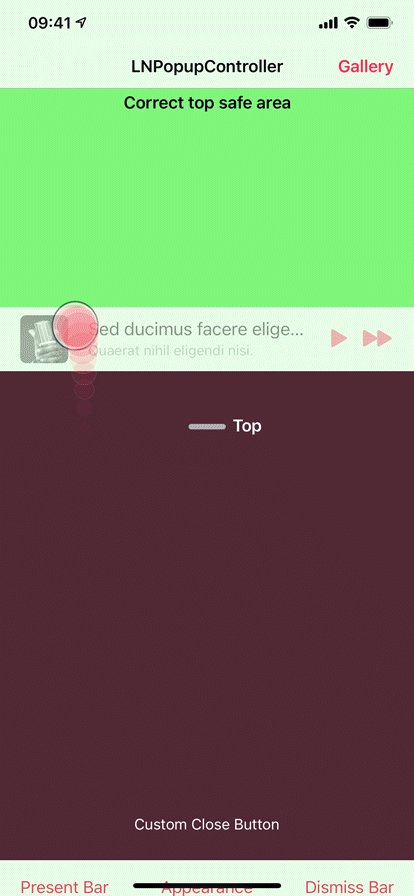
The user may slide or touch the popup bar at any time to display the content view after it has been provided with a content view. The user closes the popup by swiping or clicking the close button once it has finished.
The library adds additional capabilities to SwiftUI’s View for displaying and modifying popups with content views, as well as specifying information like the title, picture, and bar button items for the popup bar. When a popup bar is shown, it adjusts to the view it is displayed on for the greatest possible look.
In general, the popup bar should be shown on the outermost view, such as TabView or NavigationView. It is suggested to display the popup on the tab view if the view is included in a navigation view, which is then contained in a tab view.
For a fast replica of Apple’s music app, check out the sample project.
Features
- Available as a SwiftUI SPM package for iOS 13 and above.
- A SwiftUI library that wraps my LNPopupController framework; the library uses SwiftUI’s produced UIKit content internally to display the framework in a native way.
Contributing to Your Project
Swift Package Manager is a program that allows you to manage your
SPM versions 5.1.0 (Xcode 11) and above are supported with LNPopupUI. To add a package dependency in Xcode, go to File -> Swift Packages -> Add Package Dependency and type https://github.com/LeoNatan/LNPopupUI. Choose the version you want to use.
Manually adding the package to your Package.swift file is also an option:
.package(from: “1.0.0”, url: “https://github.com/LeoNatan/LNPopupUI.git”)
And there’s the issue of your target’s reliance:
.objective (name: “BestExampleApp”, dependencies: [“LNPopupUI”]),
Making Use of the Library
Integration of projects
Incorporate the module into your project as follows:
LNPopupUI is imported.
A popup is made up of two parts: a popup bar and a popup content view. The supplied modifier API is used to get information for the popup bar, such as the title, picture, and bar button elements.
Call the popup(isBarPresented:isPopupOpen:content) function to show the popup:
TabView /Content view at the top. popup(isBar $isPopupBarPresented, $isPopupOpen))))))))))))))))))))))))))))))))))))) PlayerView(currentSong, song: currentSong)
Toggle the isPopupBarPresented bound property to present and dismiss the popup bar programmatically. Toggle the isPopupOpen bound var to open or dismiss the popup programmatically.
See the documentation in LNPopupUI.swift for additional details.
Modifiers of the popup content view are given for the popup bar content.
VStack /Popup content view.popupTitle(song.title).popupImage(Image(song.imageName)).popupText(song.text).popupText(song.text).popupText(song.text).popupText(song.text).popup popupProgress(playbackProgress) is a method for displaying the progress of a video. HStack.popupBarItems (spacing: 20) Button(action: isPlaying.toggle() ) Button(action: isPlaying.toggle() ) Button(action: isPlaying.toggle() ) image(systemName: “play.fill”) image(systemName: “play.fill”) image(systemName: “play.fill”) image(systemName: action: next() Button(action: next() Button(action: next() Button(action: next() Button(action: next ) (image(systemName: “forward.fill”) ) (image(systemName: “forward.fill”) ) (image(systemName: “forward.fill”) ) (image(system
Appearance and Personality
LNPopupUI has two different popup styles: one based on the current Music app look and feel, and the other based on the old, iOS 9-style appearance and feel. Modern popup bar types are called “prominent,” whereas iOS 9-style popup bars are branded “compact.” For contemporary style snapping popups, “snap” is used, while “drag” is used for iOS 9 interactive popup interaction. The contemporary style chevron close button is called “chevron,” while the iOS 9-style close button is labeled “round.” There is a “default” style for each that may be used to choose the most appropriate one for the current platform and operating system version.
The defaults are as follows:
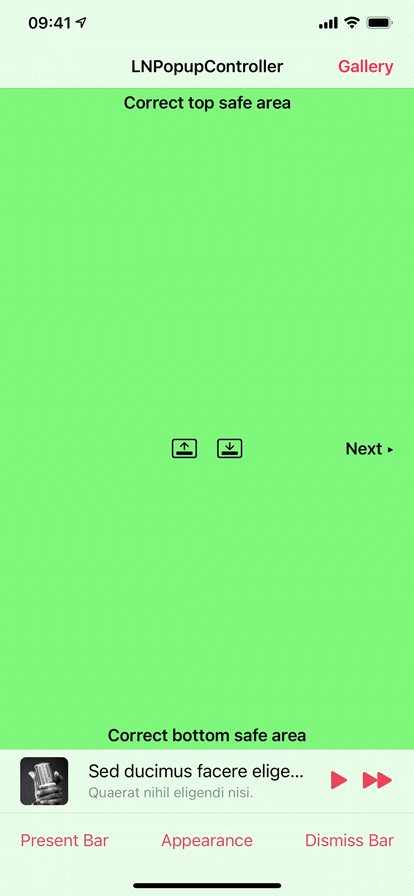
- Bar with a prominent design
- Interaction style: snap
- Closing button with a chevron pattern
- There is no progress view style.
Popup bars may also be fully customized. See Custom Popup Bar View for additional details.
The appearance of the popup bar in navigation and tab views is controlled by the look of the container’s bottom bar by default. A default look is utilized for other container views, which is the best appropriate for the present context.
Call the popupBarInheritsAppearanceFromDockingView() modification with false to prevent inheriting the bottom bar’s appearance.
Bar Style
The.popupBarStyle() modification is used to change the style of the popup bar.
/Popup content view. popup(isBarPresented: $isPopupPresented, isPopupOpen: $isPopupOpen) popupBarStyle(.compact)
Interaction Methodology
The.popupInteractionStyle() modification is used to customize the popup interaction style.
/Popup content view. popup(isBarPresented: $isPopupPresented, isPopupOpen: $isPopupOpen) popupInteractionStyle(.drag)

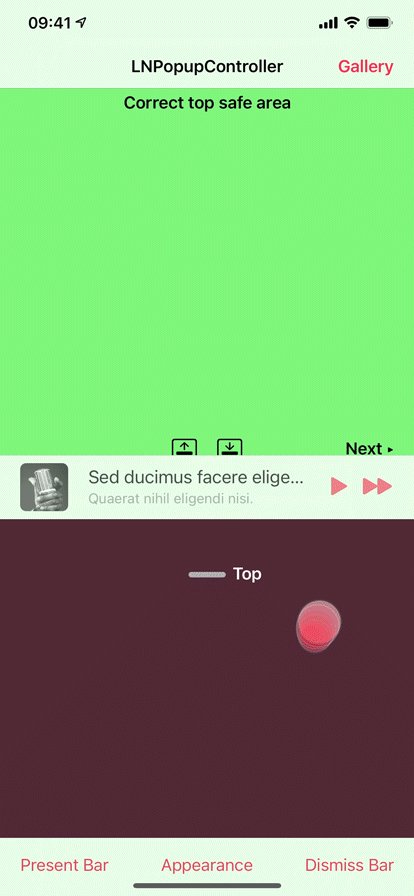
Style of Progress View
The.popupBarProgressViewStyle() modification is used to customize the progress view style of the popup bar.
/Popup content view. popup(isBarPresented: $isPopupPresented, isPopupOpen: $isPopupOpen) popupBarProgressViewStyle(.top)
Set the bar progress view style to.none to conceal the progress view.
Button Closure Style
The.popupCloseButtonStyle() modification is used to customize the popup close button style.
/Popup content view. popup(isBarPresented: $isPopupPresented, isPopupOpen: $isPopupOpen) popupCloseButtonStyle(.round)
Set the popupCloseButtonStyle to to conceal the popup close button. none.
Scrolling Text Marquee
If text marquee scroll is enabled, lengthy text for the title and/or subtitle will result in scrolling text. The text will be shortened otherwise. Use the popupBarMarqueeScrollEnabled() modification to enable text marquee scrolling.
Using the.popupBarCustomView() modification, you may show your own view as the popup bar instead of the system-provided ones.
isBarPresented: $isPopupPresented, isPopupOpen: $isPopupOpen).popup(isBarPresented: $isPopupPresented, isPopupOpen: $isPopupOpen) /Content view in a popup . customViewPopupBar (wantsDefaultTapGesture: false, wantsDefaultPanGesture: false, wantsDefaultHighlightGesture: false) /View the content of a custom popup bar
The parameters wantsDefaultTapGesture, wantsDefaultPanGesture, and wantsDefaultHighlightGesture determine whether the popup bar’s default system gestures are enabled or disabled.
The.popupBarContextMenu() modification may be used to add a context menu to your popup bar.
.popup(isBar $isPopupPresented, $isPopupOpen)))))))))))))))))))))))))))))))))))) /Content view in a popup window. popupBar ContextMenu print(“Context Menu Item 1”) Button(action: print(“Context Menu Item 1”) Button(action: print(“Context Menu Item 1”) Button(action: print(“Context Menu Image(systemName: “globe”) Text(“Context Menu Item 1”) print(“Context Menu Item 2”) Button(action: print(“Context Menu Item 2”) Button(action: print(“Context Menu Item 2”) Button(action: print( Image(systemName: “location.circle”) Text(“Context Menu Item 2”)
Bar Customization at a Lower Level
The.popupBarCustomizer() modification in LNPopupUI enables for lower-level customisation through the UIKit LNPopupBar object.
.popup(isBar $isPopup $isPopup $isPopup $isPopup $isPopup $ $isPopupOpen) /Popup content view Presented, isPopupOpen: $isPopupOpen) Presented, isPopupOpen: $isPopupOpen) Presented, isPopupOpen: $isPopupOpen) Presented, is popupBarInheritsAppearanceFromDockingView(false) is a function that inherits the appearance of the popup bar from the docking view. popupBar popupBar in the Customizer NSMutableParagraphStyle = paragraphStyle () paragraphStyle.alignment =.right; paragraphStyle.alignment =.left; paragraphStyle.alignment = byTruncating = paragraphStyle.lineBreakMode Tail UIBlurEffect.backgroundEffect = popupBar.standardAppearance.backgroundEffect (style: .dark) popupBar.standardAppearance.title [.paragraphStyle: paragraphStyle,.font: UIFont(name: “Chalkduster”, size: 14)!,.foregroundColor: UIColor.yellow ] TextAttributes = [.paragraphStyle: paragraphStyle,.font: UIFont(name: “Chalkduster”, size: 14)!,.foregroundColor: UIColor.yellow ] popupBar.standardAppearance.subtitle [.paragraphStyle: paragraphStyle,.font: UIFont(name: “Chalkduster”, size: 12)!,.foregroundColor: UIColor.green ] TextAttributes = [.paragraphStyle: paragraphStyle,.font: UIFont(name: “Chalkduster”, size: 12)!,.foregroundColor: UIColor.green ] popupBar.tintColor =.yellow; popupBar.tintColor =.yellow; popupBar.tintColor =.
Support for the whole Right-to-Left spectrum
Right-to-left support is included throughout the library.
Acknowledgements
The library makes use of:
In addition, the demonstration project makes use of:
GitHub
https://github.com/LeoNatan/LNPopupUI
The swiftui toast is a framework that allows developers to create UI elements with the SwiftUI library. LNPopupController is the API that SwiftUI uses to display its popups.
Related Tags
- bottom sheet view controller swift github
- ios slide view up from bottom github
- draggable view controller swift github
- popup swift github
- hwpanmodal